CSR, SSR (feat. SSG)
CSR, SSR이 무엇인지 알기전에 먼저…
브라우저 렌더링(Browser Rendering)?!
브라우저 렌더링이란 브라우저가 서버로부터 요청해 받은 내용을
브라우저 화면(view)에 표시해주는 작업을 말합니다.
즉, 브라우저가 서버로부터 HTML, CSS, JavaScript 문서를 전달받아 브라우저 엔진이 각 문서를 해석해 화면에 그려주는 원리입니다.
예를 들어, 크롬에 접속해 주소창에 www.google.com을 입력한다면 브라우저는 구글 서버로부터 구글 웹사이트에 대한 정보를 받아 브라우저 화면에 구글 홈페이지를 그려주게 되는 것입니다.
그리고 이러한 브라우저 렌더링은 크게
CSR(Client Side Rendering) - 클라이언트 사이드 렌더링
SSR(Server Side Rendering) - 서버 사이드 렌더링
그리고 SSG(Static Site Generation) 으로 나뉩니다.
CSR(Client Side Rendering)은 클라이언트(브라우저)에서 렌더링이 이루어지는 방식을 말합니다.
클라이언트는 서버로부터 단순히 데이터만 받아와서, 자바스크립트 등을 이용해 브라우저에서 렌더링합니다. 이 방식의 장점은 사용자 경험(UX)을 향상시킬 수 있다는 점입니다. 그러나 초기 구동 시간이 오래 걸리거나 검색 엔진 최적화(SEO) 문제가 발생할 수 있습니다.

→ CSR은 웹 서비스에서 사용하는 모든 JS, CSS를 index.js, index.css 와 같이 하나의 파일로 번들링합니다. 모든 페이지에서 이 번들링된 파일만을 사용하여 페이지를 렌더링하게 됩니다.
→ 서버에 페이지를 요청하면 , 서버는 빈 HTML과 번들링된 index.js, index.css를 제공하게 되는데, 브라우저가 응답을 받은 순간 페이지에는 어떠한 내용도 표시되지 않습니다. 이후 브라우저에서 JS, CSS를 분석하여 사용자가 요청한 페이지를 렌더링하는 방식입니다.
→ 결국 모든 페이지가 동일한 파일을 요구하므로, JS와 CSS 요청을 한 번만 수행하면 된다. 이러한 구조는 SPA(Single Page Application)을 구현하는데 용이합니다.
→ 다만 번들링된 파일이 사이트의 모든 코드를 합친 통파일이기 때문에 용량이 매우 크다는 단점이 있습니다. 이는 페이지 초기 호출 시간의 지연으로 이어집니다. 또한 처음에 비어있는 HTML만이 표시되기 때문에 SEO(Search Engine Optimization)에도 굉장히 불리합니다.
최신 프레임워크인 React, Vue, Angular 등을 통해 CSR 웹을 구현할 수 있습니다.
SSR(Server Side Rendering)은 서버에서 렌더링이 이루어지는 방식입니다.
서버는 클라이언트에게 HTML을 전송해주기 때문에 초기 구동 시간이 빠르며, SEO 문제도 해결할 수 있습니다. 그러나 동적인 UI 구현이 어렵다는 단점이 있습니다.

→ SSR은 각 URL마다 서버가 요청을 받아, 정의된 로직에 따라 페이지를 렌더링하여 응답하는 방식입니다. 서버가 널널했던 CSR과 달리, SSR에서는 브라우저가 서버에서 제공한 파일을 그대로 표시하고 스크립트를 수행하는 역할 정도가 끝입니다.
→ 각 페이지별로 꼭 필요한 최소한의 자원만을 활용하기 때문에, 초기 로딩 속도가 CSR에 비해 상대적으로 빠릅니다. 브라우저가 응답을 받는 시점 = 이미 기본적인 렌더링 완료 이므로 SEO에도 유리합니다.
→ 다만 SSR은 페이지 요청 시, 서버에 유의미한 부담을 요구합니다. 단순 라우팅 서버만으로 구현이 가능한 CSR과 달리 SSR은 자신이 직접 컨트롤 가능한 서버를 요구하기 때문에 사람이나 상황에 따라 진짜 비용이 발생합니다.
Tomcat의 Servlet이나 Node.js의 Express를 통해 SSR을 구현할 수 있습니다.
SSG(Static Site Generation)은 각 페이지의 HTML, CSS, JS를 빌드함으로써 URL별 파일을 생성합니다.
파일이 이미 정의되어 있으므로, 기능이 제한적이지만 매우 빠른 정적 렌더링을 사용할 수 있습니다. 페이지가 얼마나 복잡하던 간에, 이미 적절히 빌드된 파일로 변환하기 때문에, 정적 렌더링이라는 단순한 기법을 사용해도 전혀 무리가 없습니다.

→ CSR과 SSR 모두 각각의 장단점이 있습니다. 컨텐츠가 변경될 일이 없거나 예측 가능할 경우 굳이 서버나 클라이언트에서 복잡하게 렌더링할 필요가 없기 때문에 SSG로 미리 페이지를 빌드해버리면 CSR과 SSR의 장점을 모두 갖출 수 있습니다.
→ 다만 컨텐츠가 변경될 때마다 빌드 작업을 계속 수행해줘야 하므로 빌드 작업이 높은 중요도를 차지합니다.
NextJS, NuxtJS, GastbyJS 에서 SSG를 구현할 수 있습니다.
네 이렇게 CSR, SSR, SSG의 기본적인 특성들을 알아보았습니다.
이제는 세 가지 렌더링 방식에 대한 예시를 보여드리고 위 내용의 이해를 도와보겠습니다.
아래는 수원대 강의평가 사이트 ‘SUWIKI’의 강의평가 데이터 일부입니다. NextJS를 이용하여 각 렌더링 방식대로 데이터를 불러오도록 하겠습니다.
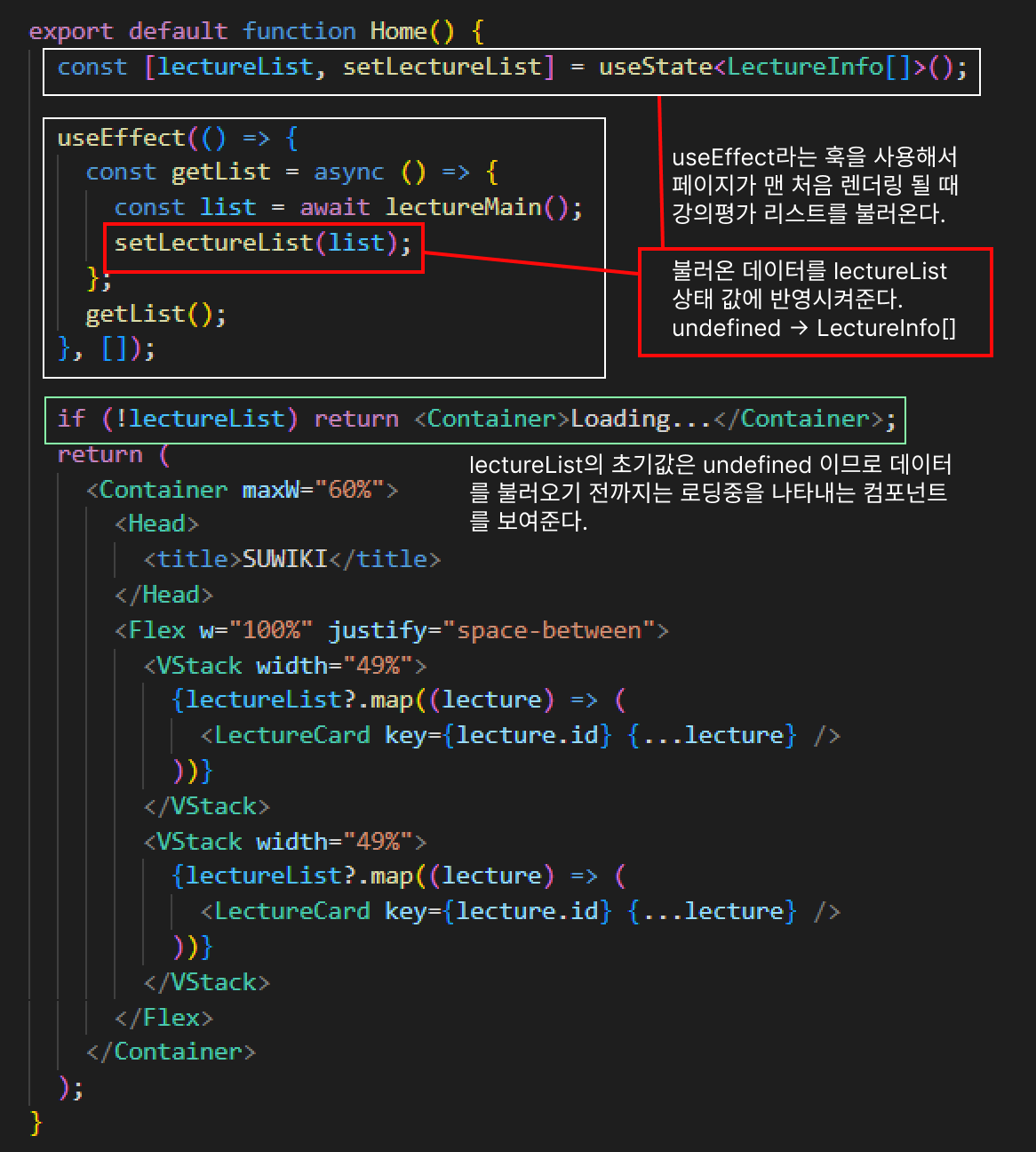
CSR

특징 - 강의 평가 데이터를 클라이언트 측에서 요청한다. 브라우저 렌더링 이후에 데이터를 요청하기 때문에 데이터가 state에 들어오기 전까지는 로딩 중임을 나타내는 컴포넌트를 띄워줘야 한다. (UX)
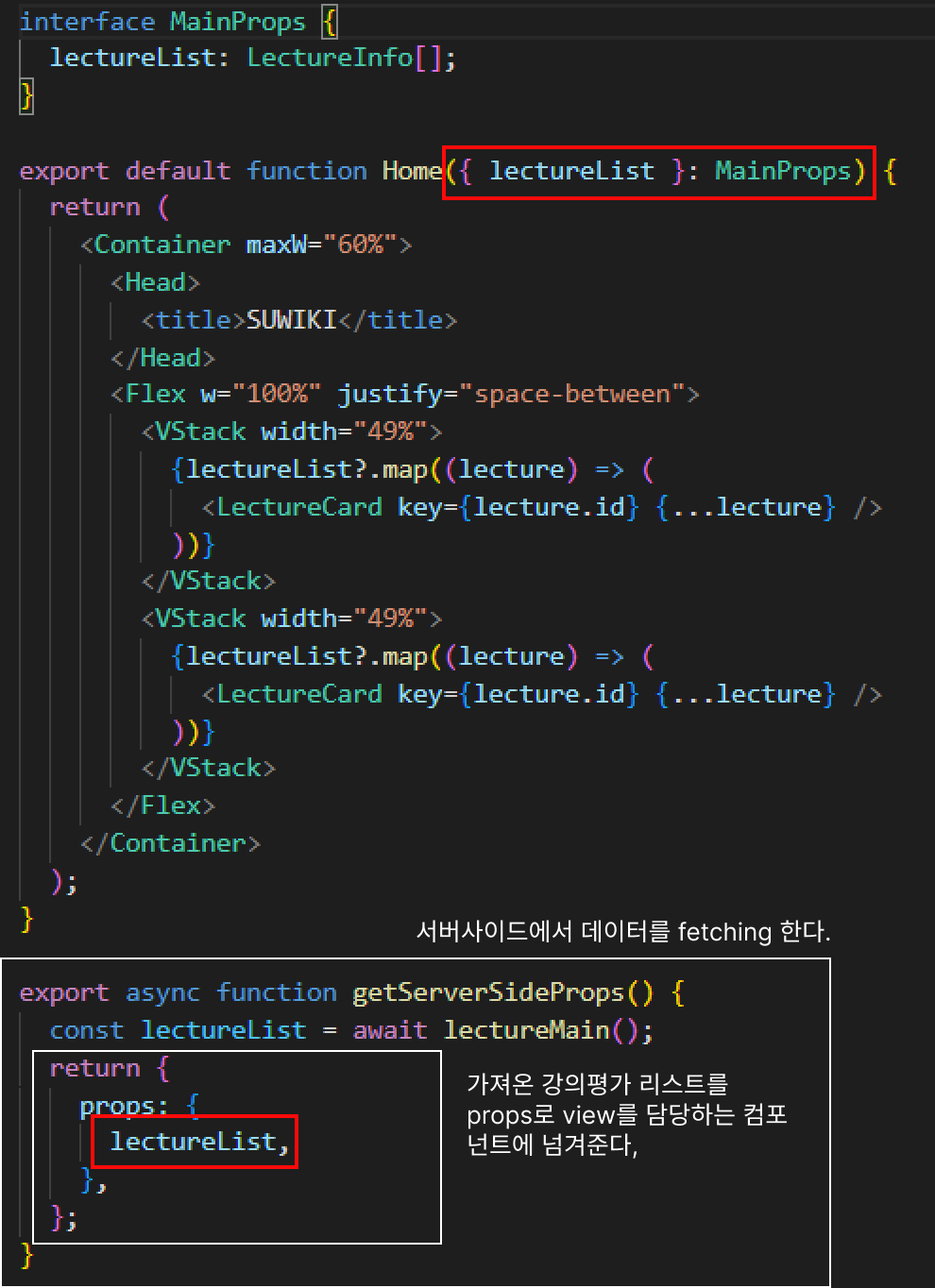
SSR

특징 - 강의 평가 데이터를 클라이언트가 아닌 서버에서 불러오기 때문에 로딩중 컴포넌트가 따로 필요없다. 다만 새로고침시 데이터를 새로 불러오는건 마찬가지라 리프레시 속도가 약간 느리다.
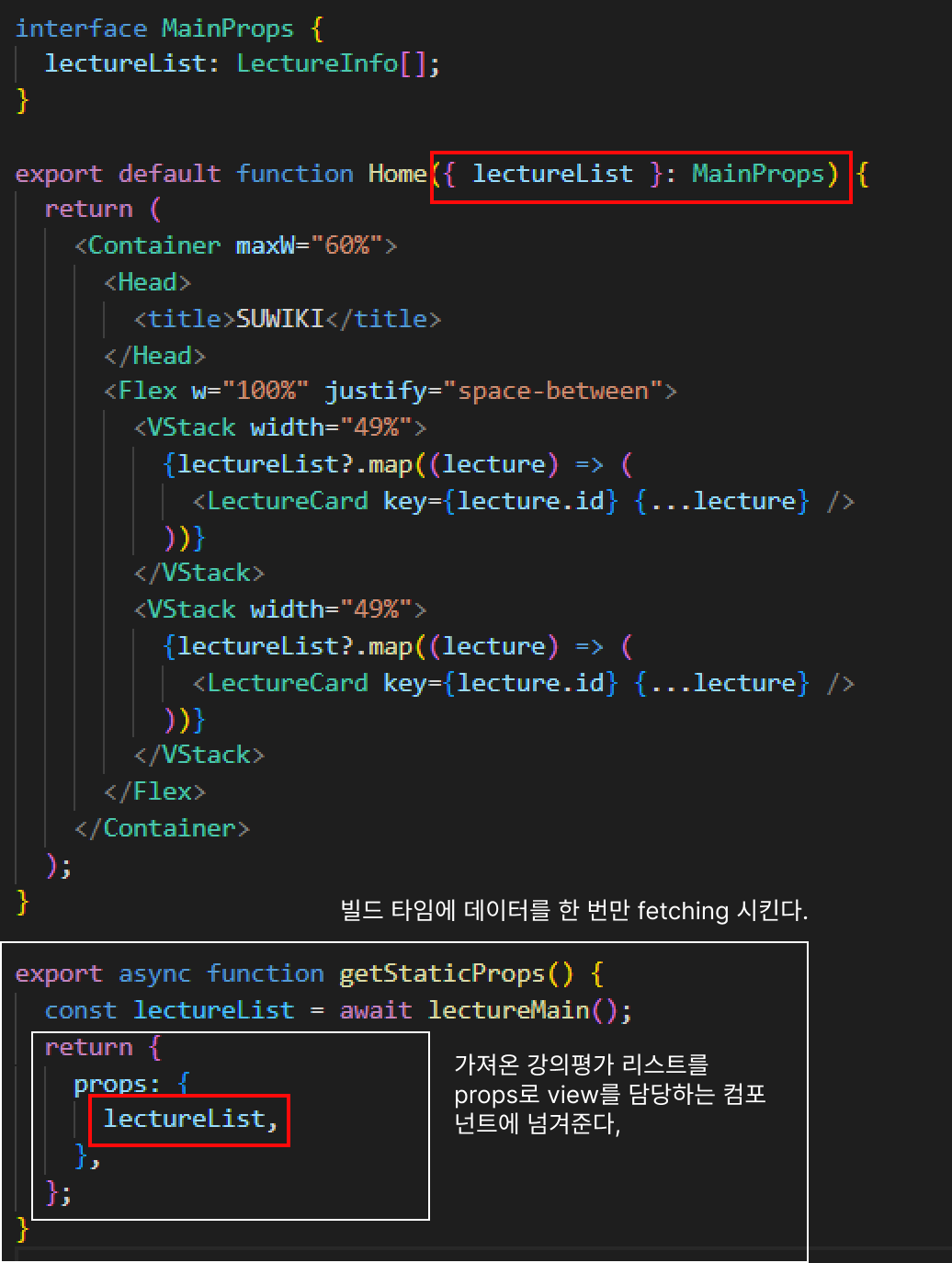
SSG

특징 - SSR과는 달리 빌드 타임에 이미 데이터 fetching을 완료했고, 페이지를 생성해놓았기 때문에 리프레시 속도가 굉장히 빠르다. revalidate 타임을 지정해놓지 않는 한 데이터를 새로 불러오지 않는다.
결론
각 렌더링 방법마다 장, 단점이 존재한다.
자주 변경되는 데이터를 불러오거나 사용자와의 상호작용이 중요한 사이트의 경우 CSR을 활용하여 렌더링을 진행하면 좋을 것 - 보통 B2B를 하는 플랫폼 or 백오피스 (일반 소비자에게 노출이 필요없고 인터렉션이 좋아야함)
자주 변경되는 데이터이고 검색엔진에 노출이 잘되어야 하는 경우는 SSR을 활용하여 렌더링을 진행하면 좋을 것 - 보통 B2C를 하는 플랫폼(소비자에게 노출이 잘 되어야함)
자주 변경되지 않고 검색엔진에 노출이 잘되어야 하는 경우는 SSG를 활용하여 정적 페이지를 미리 생성 - 보통 블로그 같은 플랫폼(글이 자주 바뀌지 않음)
장, 단점을 잘 알고 각 사이트의 목적에 맞게 렌더링 방식을 활용합시다!!
'JS > React' 카테고리의 다른 글
| [NextJS] Cypress 테스트 코드 작성 해보기 (1) | 2024.03.04 |
|---|---|
| [리액트] 공부일지-3 (0) | 2022.01.12 |
| [리액트] 공부 일지-2 (0) | 2022.01.06 |
| [리액트] 공부 일지-1 (0) | 2021.12.31 |
| [리액트] styled-component 사용법 (0) | 2021.12.29 |



댓글