728x90

일단 예전에는 기존 JS파일에서 CSS를 다루기 위해 CSS파일을 따로 import하였다.
그러나 현재 웹이 발전하면서 React, Anguler, Vue 같은 컴포넌트형 프레임워크를 사용하게 되는데
html,css,js 세 가지 파일을 따로따로 관리하는 방식에서 하나의 컴포넌트 안에
모두 관리가 가능한 방식으로 바뀐 것이다. (CSS in JS)
Styled-Component는 그런 CSS-in-JS의 라이브러리 중 하나이고 가장 상용화되었다.
일단 JS파일 안에 CSS를 작성할 수 있고, 하나의 컴포넌트를 작성하면 재활용과 수정이 간편해진다는 장점이 있다.
설치 방법은 아래와 같다
npm을 쓴다면
npm install styled-componentsyarn을 쓴다면
yarn add styled-components설치가 완료되면 package.json 파일에
"dependencies": {
"styled-components": "^5.3.3"
}이렇게 나타날 것이다.
Styled-Component를 사용한 예시
const Box = styled.div`
border: 2px solid rgb(158,158,158);
padding: 40px;
border-radius: 10px;
`Box라는 component를 하나 생성하고 속성을 지정해준 코드이다.
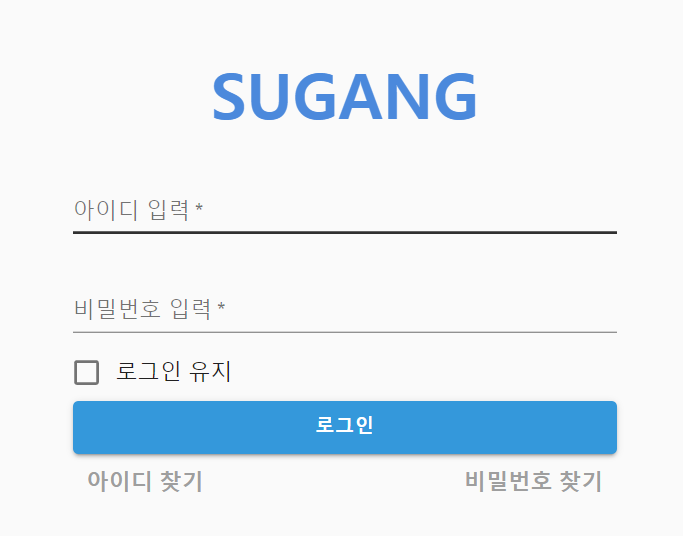
Styled-Component와 MUI(Material UI)를 함께 사용한 예시
const LoginButton = styled(Button)`
&&{
font-size: 14px;
font-weight: bold;
color: rgb(255, 255, 255);
text-align: center;
line-height: 2em;
background-color: rgb(52, 152, 219);
padding: 5px 100px 5px 100px
}
`;로그인 버튼을 MUI를 함께 사용하여 구현한 코드이다.

실행결과 : 위의 이미지에서 파란색 로그인 버튼
728x90
'JS > React' 카테고리의 다른 글
| [NextJS] Cypress 테스트 코드 작성 해보기 (1) | 2024.03.04 |
|---|---|
| [NextJS] CSR, SSR 그리고 SSG의 차이 (0) | 2024.02.27 |
| [리액트] 공부일지-3 (0) | 2022.01.12 |
| [리액트] 공부 일지-2 (0) | 2022.01.06 |
| [리액트] 공부 일지-1 (0) | 2021.12.31 |



댓글