개발 동기
원래 학교의 모든 학생들이 에브리타임이라는 어플을 사용하여 강의 시간표를 계획하고 학기가 끝나면
수강했던 강의들을 평가할 수 있었는데, 학교 측에서 더이상 강의목록을 제공하지 않아 2020년 하반기부터는
새롭게 강의평가를 쓰기가 불가능하게 됐다.
그래서 내가 속해 있는 동아리에서 팀 프로젝트로 학교의 강의평가 웹 및 안드로이드, IOS 어플을 개발하기로
했다. 팀원은 총 8명으로 프론트엔드 3명, 백엔드 2명, 안드로이드 2명, IOS 1명으로 구성되어 있다.
나는 프론트엔드 팀에 속해있고
로그인, ID/PW찾기, 회원가입, 내정보/내가쓴글 컴포넌트 구현을 맡았다.
언어는 JS이고 react라이브러리를 사용한다.
이미 와이어프레임을 제작하여 선정하였고, 와이어프레임에 맞춰 구현하였다.
처음 시작은 로그인 컴포넌트부터이다.
MUI(Material UI)를 이용하여 기본적인 버튼들을 가져와 사용했다.

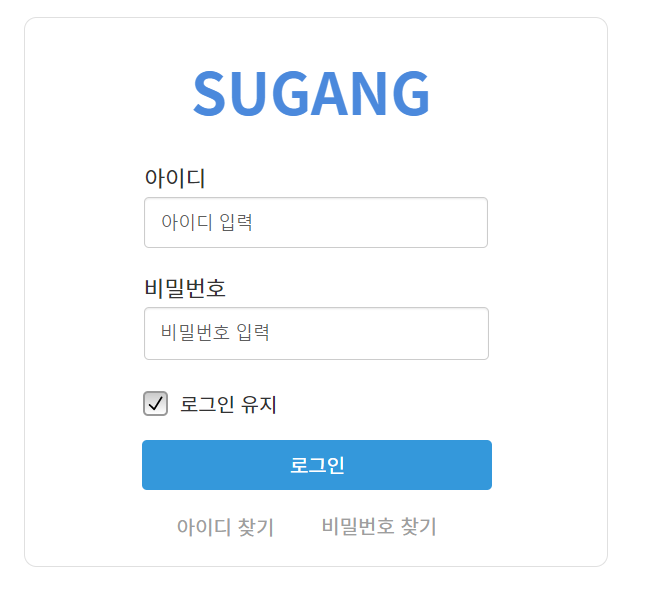
위의 이미지가 와이어프레임으로 제작한 로그인 화면이다. 참고로 기능 구현은 추후에 디자인 구현이
끝나면 진행할 예정이다.

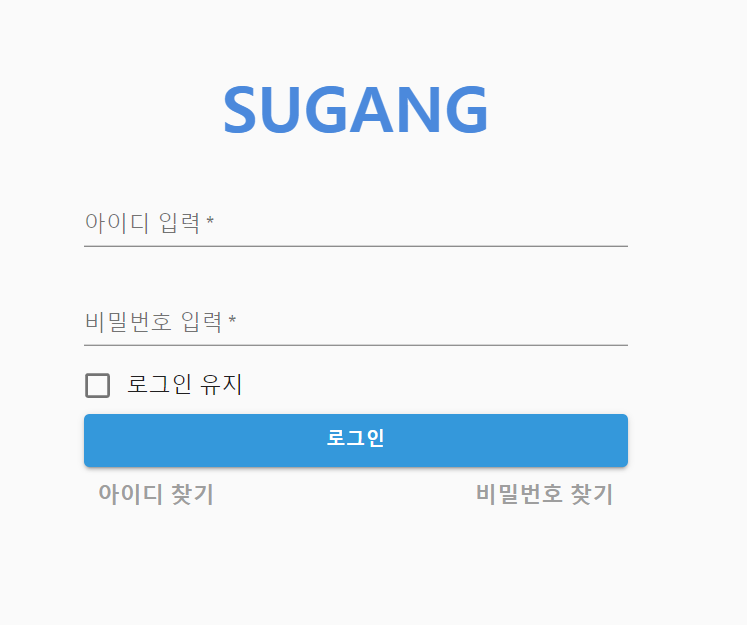
위의 이미지가 내가 구현한 로그인 화면이다. 와이어 프레임이랑 최대한 비슷하게 하고
좀 더 깔끔하게 디자인해보았다.
리액트를 사실상 처음 활용해보고 styled-component도 생소하여(그전에는 css파일을 따로 import하였음)
기능을 익히는데 애를 먹었지만, 공부하다보니 왜 사용하는지 알 것 같았다.(css재사용 등)
헷갈렸던 것은 MUI를 사용하다보니 MUI의 속성들이 css에서의 명칭과 좀 다른 점이다.
예를들어 css에서는 font-size라고 명칭되어있는 것이 MUI를 이용하면 fontSize가 된다.
사실 처음에는 헷갈렸지만 카멜표기법을 쓴다고 생각하니 간편해졌다.
위 이미지 속 로그인 버튼은 styled-component로 구현하여 추후에 id/pw찾기 페이지나 회원가입 페이지에
유용하게 재활용될 수 있다.
오늘은 처음 여러 기능과 속성들을 다뤄봐서 속도가 좀 늦었는데,
내일 만들 id찾기 페이지와 pw찾기 페이지는 조금 더 빠르게 만들 수 있을 것 같다.
'Project' 카테고리의 다른 글
| [강의평가사이트] 개발 일지 (0) | 2022.04.03 |
|---|---|
| [강의평가사이트] 개발 일지(4) (0) | 2022.03.16 |
| [학교강의평가사이트] 개발일지(3) (0) | 2022.01.17 |
| [학교강의평가사이트] 개발일지(2) (0) | 2022.01.03 |
| [학교강의평가사이트] FRONTEND 개발일지 (0) | 2021.12.24 |


댓글