프로젝트 진행 중 개발 일지를 너무 안 쓴 것 같아서 기록하려고 한다.
내가 맡은 페이지(하위 컴포넌트/모달 포함)
- 로그인, 아이디 찾기, 비밀번호 찾기, 내 정보, 내가 쓴 글
현재 전체적인 디자인 작업은 거의 끝나가는 과정이며,
팀원들과 페이지 작업물을 합치는 작업을 진행중에 있다.

- nav바에 있는 각 버튼들 위치 수정중에 있음

- 전에 쓰던 디자인이랑 달라졌는데, 이유는 다른 팀원이 만든 <회원가입> 페이지랑 UI를 통일하는게 좋을 것 같아서
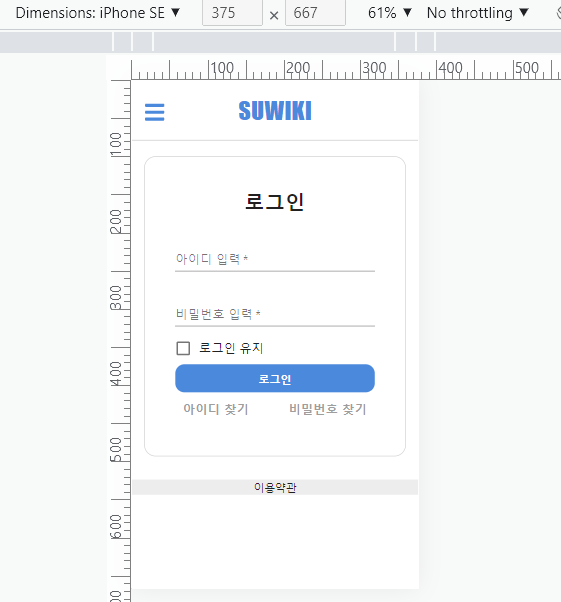
원래 있던 로고 삭제 및 로그인 버튼을 교체했다.(원래 Material UI를 사용했는데 팀원이 직접 만든 버튼으로 통일)
밑에 아이디 찾기/ 비밀번호 찾기 링크도 hover시 색변환하도록 디자인하였다.
export const IdPwSearchLink = styled.div`
&:hover, &:active {
color: #4b10f2;
}
padding: 10px;
font-size: 16px;
color:rgb(158,158,158);
font-weight: bold
`


- 아이디 찾기/ 비밀번호 찾기 페이지도 통일성을 위해 로고를 삭제하고 헤더를 삽입했다.
버튼 또한 통일하였다.

회원가입 페이지는 다른 팀원이 제작하셨고, 각 input창에 입력할때마다 useState로 조건문을 달아
아이디와 비밀번호 검사를 하게 만드셨다. (회원가입 버튼도 원래 gray색인데, 모든 조건 충족시 파란 색으로 변경)

일단 내가 만든 모든 페이지는 반응형으로 제작하여 PC화면에서는 border를 숨겨놓았고
모바일 화면에서는 border가 뜨도록 설정해두었다.

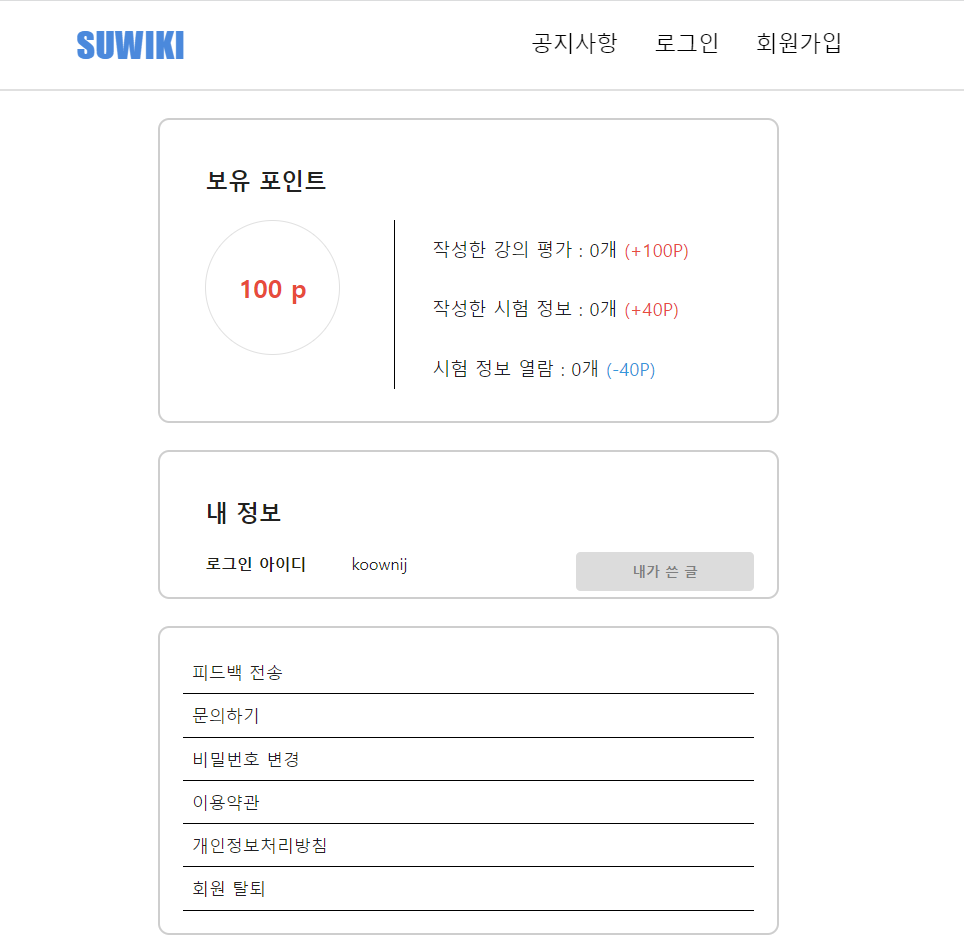
로그인 시 위의 nav바에 있는 로그인 버튼이 <내 정보>로 바뀌게 되는데 그 때 나오게 되는 페이지이다.
MUI의 Grid속성을 써서 제작하였고, 반응형도 잘 나온다. 아직 BackEnd랑 연동이 안되어서 포인트나 기타 정보들은
현재 연결이 안되어있는 상태이다. 두번째 box에 보이는 <내가 쓴 글> 버튼을 클릭 시에


<내가 쓴 글> 페이지로 이동하게 되는데, 이 페이지를 제작하는데 시간이 조금 많이 걸렸다.
일단 강의평가, 시험정보를 클릭 시에 나오는 컴포넌트를 모두 제작해야 했고,
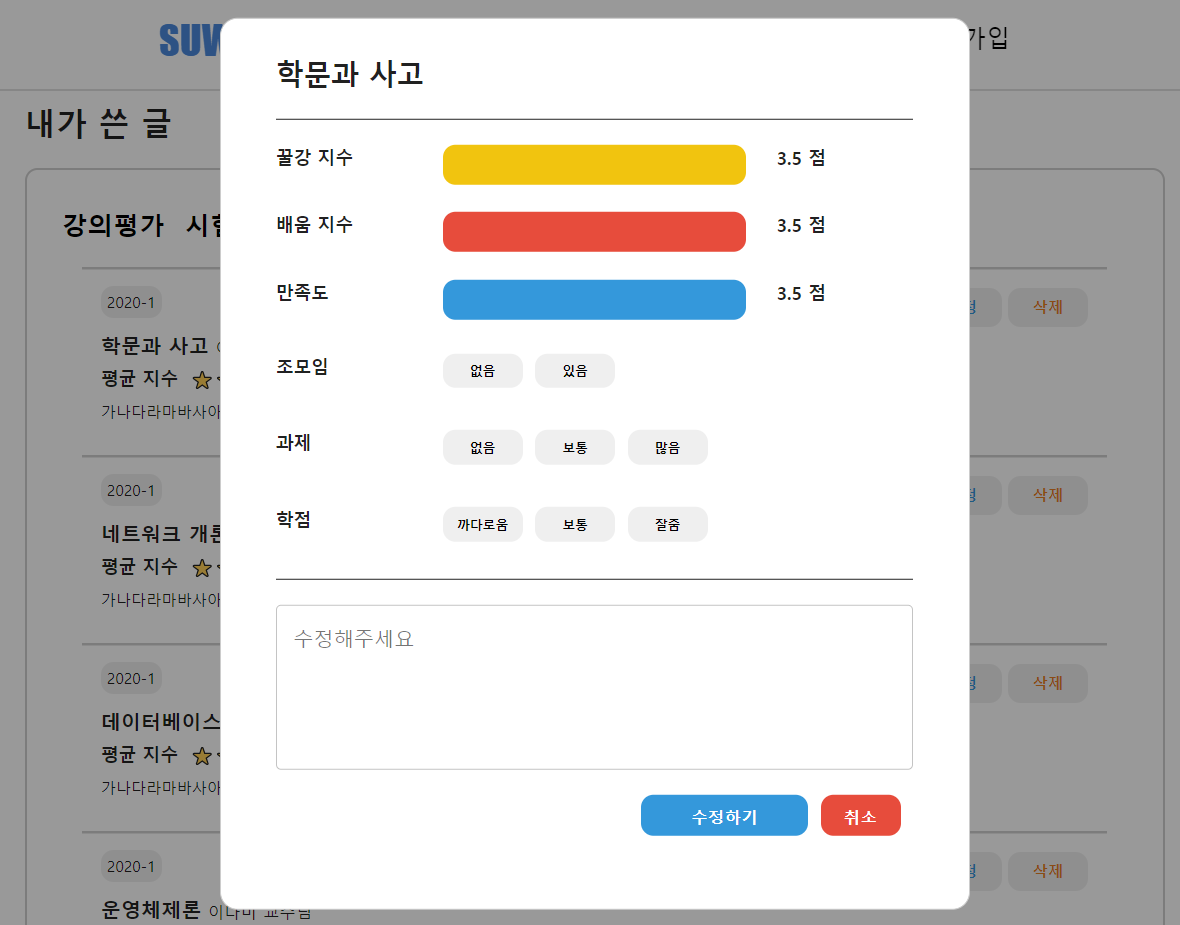
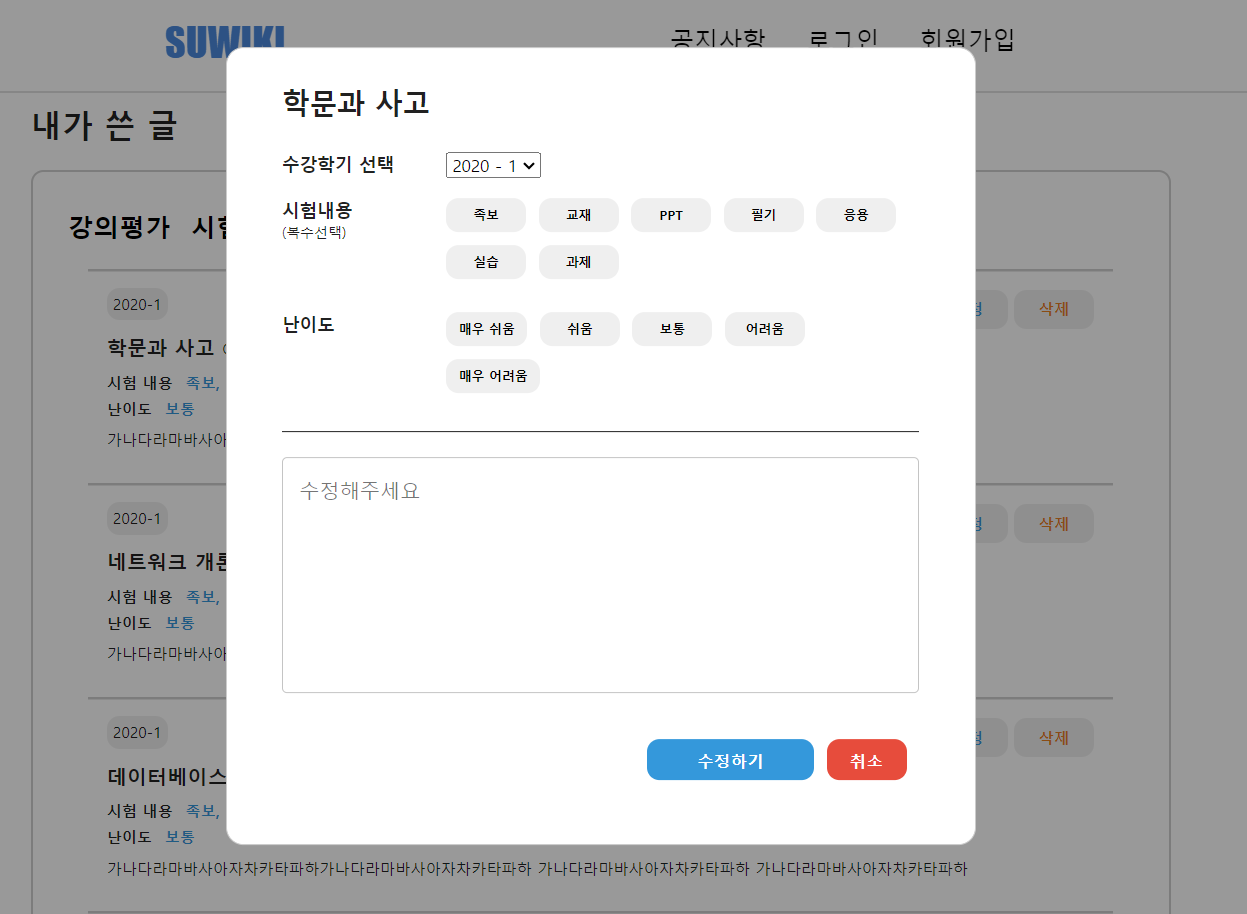
자세히 보기를 누르면 나오는 모달, 수정버튼을 누르면 나오는 모달을 전부 제작해야 했기 때문이다.
각 과목 구현은 아직 데이터가 없어서 배열에 과목명을 넣고, map함수로 반복문을 돌려서 만들었다.
// 강의평가, 시험정보 컴포넌트 변경
<TextLink className={evaluation===true?'selected':'no'}
onClick={() => { setEvaluation(true) }}>강의평가</TextLink>
<TextLink onClick={() => { setEvaluation(false) }}>시험정보</TextLink>
{
evaluation === true ? <Myevaluation /> : <Testinformation />
}// 과목명 구현
let [subjectName, setSubjectName] = useState(['학문과 사고', '네트워크 개론', '데이터베이스', '운영체제론', '졸업프로젝트'])
{subjectName.map((name, index) =>
<Subject subjectName={subjectName} setSubjectName={setSubjectName} index={index} />,
)}


Modal은 react-modal 라이브러리를 사용하여 구현하였고, Z-index값을 많이 올려서 다른 컴포넌트들보다도
우선시 되도록 설정하였다.
현재는 디자인만 해놓은 상태고, 아직 기능은 구현하지 못했다.
(모바일 화면에서 볼 경우 UI가 많이 망가져서 모바일용 모달을 따로 제작할 생각이다)
// Modal 실행 관련 함수
const [modalIsOpen, setModalIsOpen] = useState(false);
<Modal
isOpen={modalIsOpen}
style={모달스타일}
ariaHideApp={false}
onRequestClose={() => setModalIsOpen(false)}
>
<Editevaluation setModalIsOpen={setModalIsOpen} />
</Modal>
'Project' 카테고리의 다른 글
| [강의평가사이트] 개발일지 - axios interceptors의 사용 (0) | 2022.04.05 |
|---|---|
| [강의평가사이트] 개발 일지 (0) | 2022.04.03 |
| [학교강의평가사이트] 개발일지(3) (0) | 2022.01.17 |
| [학교강의평가사이트] 개발일지(2) (0) | 2022.01.03 |
| [학교강의평가사이트] 개발일지(1) (0) | 2021.12.24 |


댓글