오늘은 로그인창의 기능을 좀 수정하고 react-router-dom으로 아이디찾기 페이지와
비밀번호찾기 페이지를 연결해주었다.
처음에 로그인 기능을 구현할 때 썼던 함수이다.
const handleSubmit = (event) => {
event.preventDefault();
const data = new FormData(event.currentTarget);
// 기능구현때는 콘솔안찍고 바로 백엔드로 넘겨주기
console.log({
id: data.get('id'),
password: data.get('password'),
checkbox: checked
});
};FormData를 통해 (아직 서버가 미구현이라) 콘솔에 찍는 형식으로 구현을 했는데, 이렇게
구현을 하면 input에 입력받은 것을 한글자씩 검사를 못해준다.
무슨말이냐면 만약 아이디를 이메일 형식으로 입력해야 한다면 @(골뱅이)가 무조건 들어가야 하는데
사용자가 실수로 빼먹거나 하고 로그인 버튼을 누른다면 어쨌든 서버에 값이 전송이 되니 자원을
낭비할 수 있는 여지가 있다.
그래서 useState를 통해서 다시 구현하기로 하였다.
useState를 사용하면 한글자 입력할때마다 계속해서 리렌더링을 해주기 때문에 사용자가
조건에 맞지 않는 input을 하면 바로바로 알려줄 수 있다는 장점이 있다.
async function loginUser(credentials) {
return fetch('https://www.mecallapi.com/api/login', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(credentials)
})
.then(data => data.json()) //await
}const [username, setUserName] = useState();
const [password, setPassWord] = useState(); const onSubmit = async e => {
e.preventDefault();
const response = await loginUser({
username,
password
});
if ('accessToken' in response) {
swal("Success", response.message, "success", {
buttons: false,
timer: 2000,
})
.then((value) => {
localStorage.setItem('accessToken', response['accessToken']);
localStorage.setItem('user', JSON.stringify(response['user']));
// window.location.href = "/IdSearch";
});
} else {
swal("Failed", response.message, "error");
//try-catch
}
}위의 코드는 jwt토큰을 사용하여 로그인 기능을 구현한 것이다.
아직 백엔드에서 API가 완성되지 않아서 다른 REST API를 찾아보던 중
가상user id/pw까지 지원하는 API사이트를 발견했다.
Me Call API - Free REST-API, Ready to be Called.
To keep Me Call API free of charge, any support towards server costs or buying a drink for a developer are appreciated! Click Here to Donate via PayPal
www.mecallapi.com
mecallapi라는 곳인데, jwt토큰을 이용한 로그인 방식을 지원하여 쉽게 테스트해볼 수 있었다.
로그인 원리는
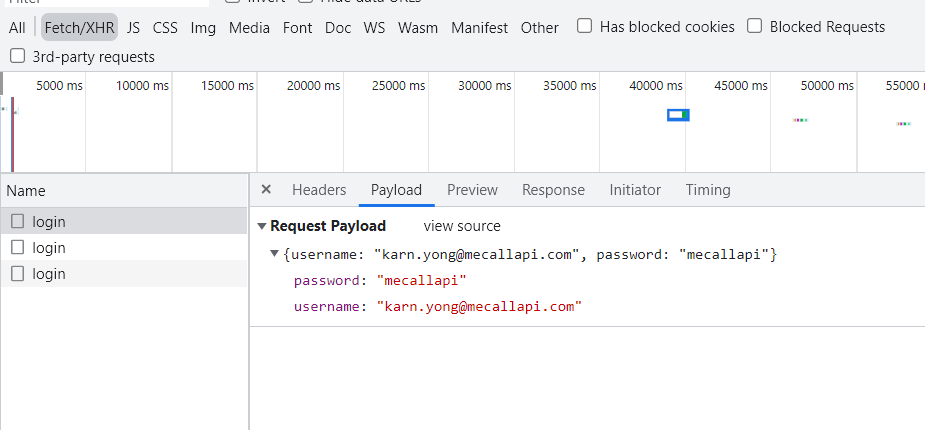
사용자가 아이디/비밀번호를 입력하고 로그인 버튼을 누르면 onSubmit함수가 실행되면서
아이디/비밀번호 값을 JSON화시켜 서버로 보내준다.
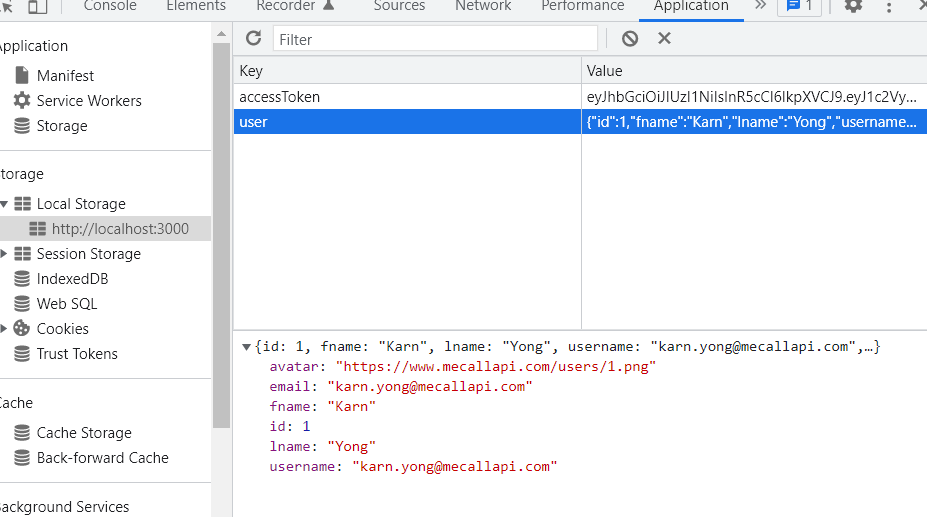
서버에서 값들을 비교하고 일치한다면 access토큰과 user정보를 클라이언트에 보내주고
클라이언트 측에서는 받은 토큰과 정보를 로컬 스토리지에 보관하는 원리이다.
(이번 프로젝트는 쿠키를 사용하기로 결정했는데, 내가 아직 쿠키 공부가 안돼서 일단은 로컬 스토리지로
구현했다)
swal은 sweetalert라이브러리를 사용해서 성공메시지나 오류메시지를 구현한 것이다.




로그인을 실행한 결과, accessToken과 user정보가 성공적으로 로컬스토리지에 저장된 것을
확인할 수 있다.
이번 코드에서 보완할 점은 try-catch구문을 사용하여 오류를 잡는게 나을 것 같고
fetch보다는 axios를 사용하여 따로 JSON화 시키는 비효율적 작업을 줄여야 한다.
그리고 redux를 사용하여 state관리를 따로 해야할 것 같다.
'Project' 카테고리의 다른 글
| [강의평가사이트] 개발 일지 (0) | 2022.04.03 |
|---|---|
| [강의평가사이트] 개발 일지(4) (0) | 2022.03.16 |
| [학교강의평가사이트] 개발일지(2) (0) | 2022.01.03 |
| [학교강의평가사이트] 개발일지(1) (0) | 2021.12.24 |
| [학교강의평가사이트] FRONTEND 개발일지 (0) | 2021.12.24 |



댓글