수위키 로그인 로직
클라이언트에서 서버로 id,pw 넘겨줌 -> 데이터 일치하면 액세스,리프레시 토큰 내려줌
현재 토큰 만료 시간 : 액세스토큰 - 1분 / 리프레시토큰 - 7일
-----------------------------------------------
API - 인터셉터로 관리(API모듈화)
인터셉터 : 클라이언트와 서버 사이의 미들웨어 역할(프론트 측에서 에러 처리)
클라이언트측에서 서버로 요청 보낼 때 서버에 요청 도착하기 전에 인터셉터가
요청 가로채고 발생될 오류 파악해서 config/error 반환해줌
인터셉터로 모든 GET요청 헤더에 액세스토큰 넣어놔서 편함
const instance = axios.create({
baseURL: `${PROXY_URL}`,
timeout: 5000,
});
instance.interceptors.request.use(
function (config) {
const accessToken = cookies.get('AccessToken');
if (accessToken) {
config.headers['Content-Type'] = 'application/json';
config.headers['Authorization'] = accessToken;
}
return config;
},
function (error) {
//request 에러
return Promise.reject(error);
}
);
POST요청 방식도 알아보고 적용 알아봤는데, 각 요청마다 error가 달라서 통일하기 힘듦
(ex 같은 400번대 에러라도 로그인에서는 비밀번호가 틀리다,
회원가입에서는 중복된 이메일이다)
그래서 Api.js파일에 있는 POST요청을 단순화 하려면
ApiController.js가 복잡해질수있음
------------------------------------------------
로그인 유지관련(토큰 재발급)
- 현재 ApiController.js에서 토큰재발급을 진행하고 있음
유저가 만료된 토큰으로 정보요청하면 -> 인터셉터의 response부분에서 에러 발생 ->
status가 401에러(토큰만료)인지 확인 -> 맞다면 쿠키에서 리프레쉬토큰 가져와서
재발급 요청보냄 -> 새로 받아온 토큰들 다시 쿠키에 세팅 ->
기존에 실패했던 요청(error.config) 헤더에 새로운 액세스토큰 세팅 -> API 재전송
-------------------------------------------------
로직은 이렇게 되는데 현재
해결이 안되는 문제가 있음
- 다른페이지에서는 토큰재발급하고 API 재요청 다 잘되는데 잘 안되는 페이지가 있음
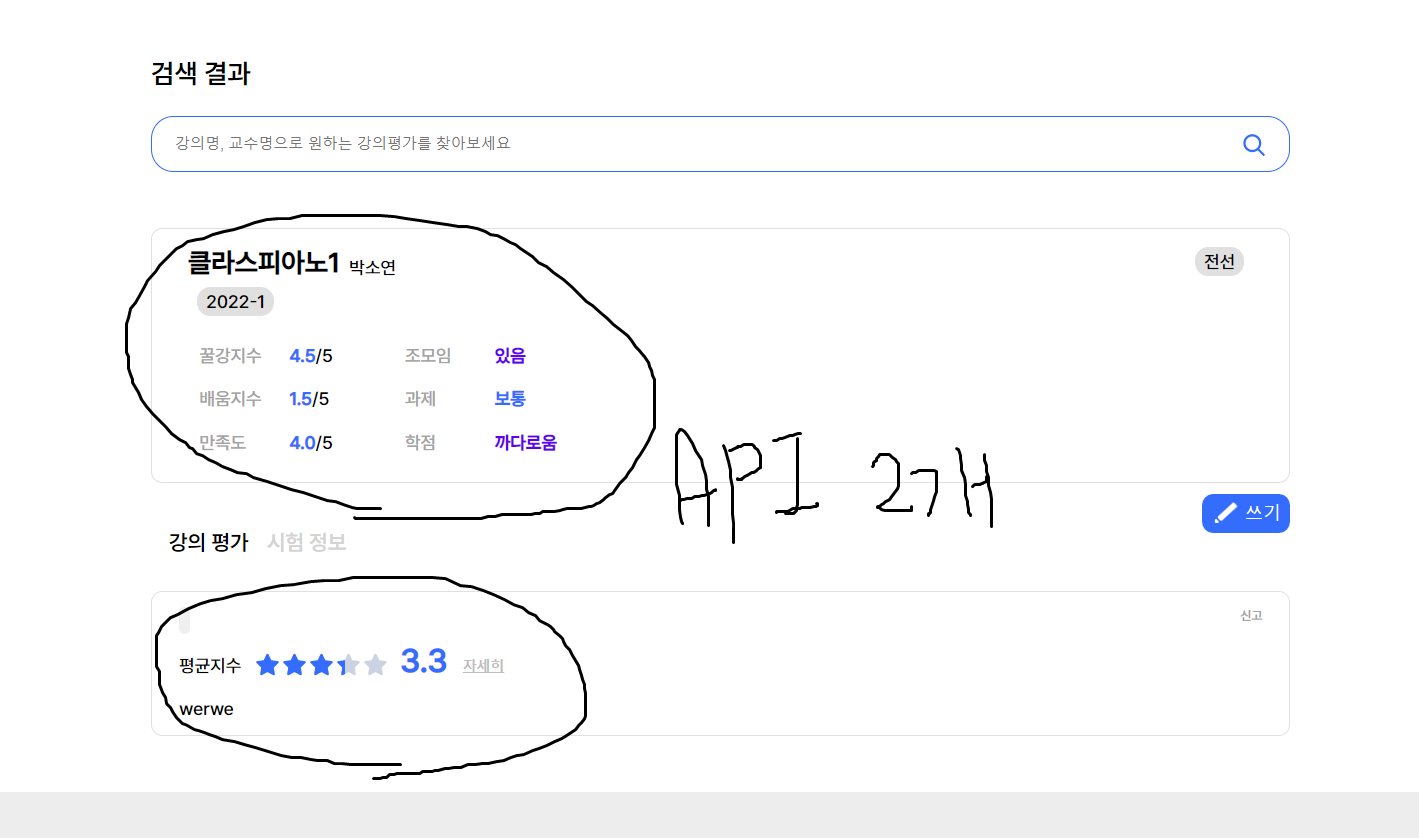
ex. 한 페이지에 api요청이 두 개 이상 들어있는 경우

LectureInfo페이지는 강의정보, 강의평가 이렇게 두개 거의 동시에 api요청 하는데
네트워크 속도나 서버응답 속도에 따라서 둘 다 요청잘되거나 / 하나만 요청되고
하나는 403에러(권한오류)남
둘다 요청 잘되는 경우도 사실 운이 좋은 경우임(타이밍 잘맞은경우)
둘다 처음에 401에러가 나면 거의 동시에 토큰재발급 요청이 감 ->
토큰 재발급이 한 번만 이루어져야 하는데 api가 두개라 재발급요청이 두 번감 ->
첫번째로 간 요청은 정상적으로 처리됨-> 이미 첫번째 요청에서 토큰 리프레쉬가 됐기
때문에 두번째 요청이 가지고 있던 액세스 토큰은 권한이 없어져버림 -> 리렌더링 실패

사용해본 문제해결방법 : isTokenRefreshed라는 boolean변수 선언하고
조건문으로 변수가 false일때만 재발급 요청을 보내도록 함
첫번째 재발급 요청이 들어왔을 때 값을 true로 변경하면 두 번째 재발급은 막히게됨
-> 해결안됨 - 토큰 재발급막히면 결국에 데이터 리렌더링이 안됨
다른 방법이 있는지 궁금합니다..!
'Project' 카테고리의 다른 글
| [강의평가사이트] SUWIKI 전공 즐겨찾기 로직 변경 - 성능개선 (0) | 2022.08.30 |
|---|---|
| [강의평가사이트] 개발일지 - axios interceptors의 사용 (0) | 2022.04.05 |
| [강의평가사이트] 개발 일지 (0) | 2022.04.03 |
| [강의평가사이트] 개발 일지(4) (0) | 2022.03.16 |
| [학교강의평가사이트] 개발일지(3) (0) | 2022.01.17 |



댓글