
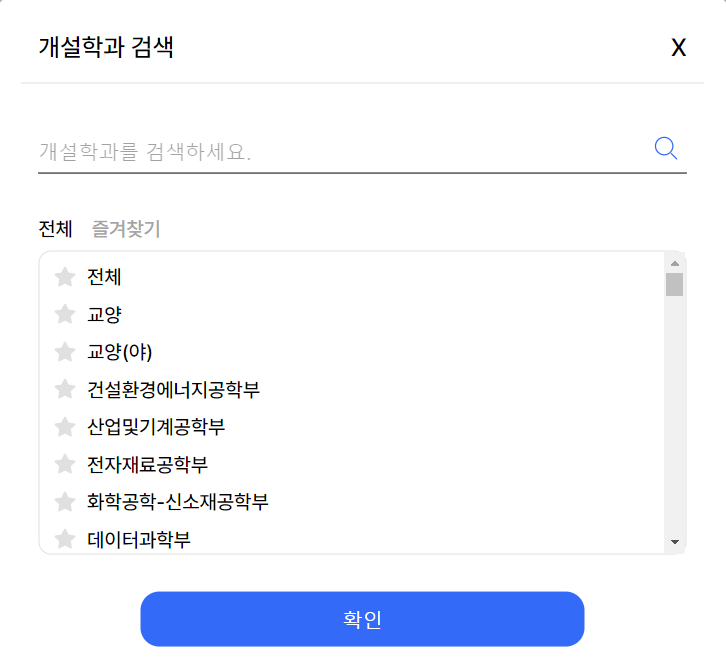
웹 SUWIKI 배포 전부터 성능상 불만이 있는 부분이 있었는데 아래의 학과 즐겨찾기 모달이었다.
기존 로직에 불필요하고 비효율적인 서버 요청들이 있어서 매번 고치고 싶었는데
마땅한 방법이 생각나지 않다가 오늘 번뜩 떠올라서 바로 수정하고 배포본도 업데이트 했다.

<form onChange={majorChange}>
{db
.filter((v) => {
return searchMajor === '' ? v : v.includes(searchMajor) ? v : null;
})
.map((v, i) => {
return (
<label key={i}>
<Styled.FormCheckLeft
name="majorType"
id="easy"
value={v}
defaultChecked={props.selectedMajor === v}
/>
<Styled.MajorSelect>
<Styled.SearchIcon
src={
!favoriteDb.includes(v)
? 'img/icon-emptystar-24.svg'
: 'img/icon_fullstar_24.svg'
}
width={20}
alt={v}
onClick={onFavoriteMajor}
/>
{v}
</Styled.MajorSelect>
</label>
);
})}
</form>즐겨찾기 설정/해제 작동원리는 db(전공 리스트)가 favoriteDb(즐겨찾기 리스트) 안에 포함된 값을
가지고 있으면 꽉 찬 별을 보여주고, 그게 아니라면 빈 별을 보여주는 방식이다.
기존 onClick(onFavoriteMajor) 로직의 순서
1. 모달창 켜지면 기존 즐겨찾기 리스트 서버 요청으로 받아옴(별표 적용)
2. 각 과목 별표 클릭할 때마다 즐겨찾기 set/unset 요청 보냄
3. 위 요청으로 받아온 응답이 success일 경우
4. 다시한번 즐겨찾기 리스트 서버 요청 -> 기존 리스트랑 교체함
// 별 onClick 이벤트
const onFavoriteMajor = (e) => {
props.setSelectedMajor(e.target.alt); // 전공 선택
if (!favoriteDb.includes(e.target.alt)) { // 즐겨찾기 안된 상태라면
favoriteMajorApi(e.target.alt).then(() => // 즐겨찾기 set 요청 보냄
searchFavoriteMajorApi().then((data) => setFavoriteDb(data.data))
); // 응답이 정상이라면 즐겨찾기 리스트 요청 보내서 기존 배열이랑 교체함
} else { // 즐겨찾기 된 상태라면
deleteFavoriteMajorApi(e.target.alt).then(() => // 즐겨찾기 unset 요청 보냄
searchFavoriteMajorApi().then((data) => setFavoriteDb(data.data))
); // 응답이 정상이라면 즐겨찾기 리스트 요청 보내서 기존 배열이랑 교체함
}
};문제점
1. 별을 한 번 클릭할 시 서버 요청 두 번씩 전송
2. 즐겨찾기 set/unset 요청의 응답을 받아온 후 새로운 리스트를 또 요청보내서
교체해야 하므로 별 적용이 굉장히 느림
=> 서버 응답 기다리다가는 유저가 홧병날 수 있음, 서버 비용도 두 배임

========================================================
새로운 onClick(onFavoriteMajor) 로직의 순서
1. 모달창 켜지면 기존 즐겨찾기 리스트 서버 요청으로 받아옴(별표 적용)
2. 각 과목 별표 클릭할 때마다 즐겨찾기 set/unset 요청 보냄
3. 위 요청의 응답 기다리지 않고 프론트 측 리스트에서 해당 과목 추가/제거 진행
(각 에러에 대한 예외처리를 모두 해놨기 때문에 에러가 뜨지 않는 이상
응답이 무조건 success 라는 판단)
const onFavoriteMajor = (e) => {
props.setSelectedMajor(e.target.alt); // 전공 선택
if (!favoriteDb.includes(e.target.alt)) { // 즐겨찾기 안 된 상태라면
favoriteMajorApi(e.target.alt); // 즐겨찾기 set 요청 보냄
setFavoriteDb(favoriteDb.concat([e.target.alt])); // 기존 favoriteDb에 클릭했던 값 추가
} else { // 즐겨찾기 된 상태라면
deleteFavoriteMajorApi(e.target.alt); // 즐겨찾기 unset 요청 보냄
setFavoriteDb(favoriteDb.filter((v) => v !== e.target.alt)); // 기존 favoriteDb에서 클릭했던 값 제거
}
};
장점
1. 별 한 번 클릭할 시 서버 요청 한 번만 전송,
2. 먼저 보낸 요청의 응답을 기다리지 않고 선 적용이라 반응이 즉각적임
=> 단지 몇 줄 변경했을 뿐인데 성능 개선 베리굳!!

'Project' 카테고리의 다른 글
| [강의평가사이트-SUWIKI] 로그인 로직 및 발생 문제 (0) | 2022.04.19 |
|---|---|
| [강의평가사이트] 개발일지 - axios interceptors의 사용 (0) | 2022.04.05 |
| [강의평가사이트] 개발 일지 (0) | 2022.04.03 |
| [강의평가사이트] 개발 일지(4) (0) | 2022.03.16 |
| [학교강의평가사이트] 개발일지(3) (0) | 2022.01.17 |



댓글